Clear Documentation
We created Clear to be a simple and pleasant theme with a great user experience. Use it to showcase your personal brand online or create a portfolio out of it. Below are all the instructions you need to use it.
Theme Installation
After purchasing the theme, you will be able to download the ZIP and routes.yaml files.
Upload the theme ZIP file as you would any other Ghost theme:
- Log into your Ghost admin (https://example.com/ghost)
- Find the settings icons on the bottom left and click it
- Find
Themein the menu on the left. - Click
Change theme→Upload theme, and upload the ZIP file. - Click Activate now when prompted.
Routes Setup
The routes.yaml file is required to display the homepage properly.
This is how you should upload it:
- Click on the settings icon on the bottom left.
- Click on
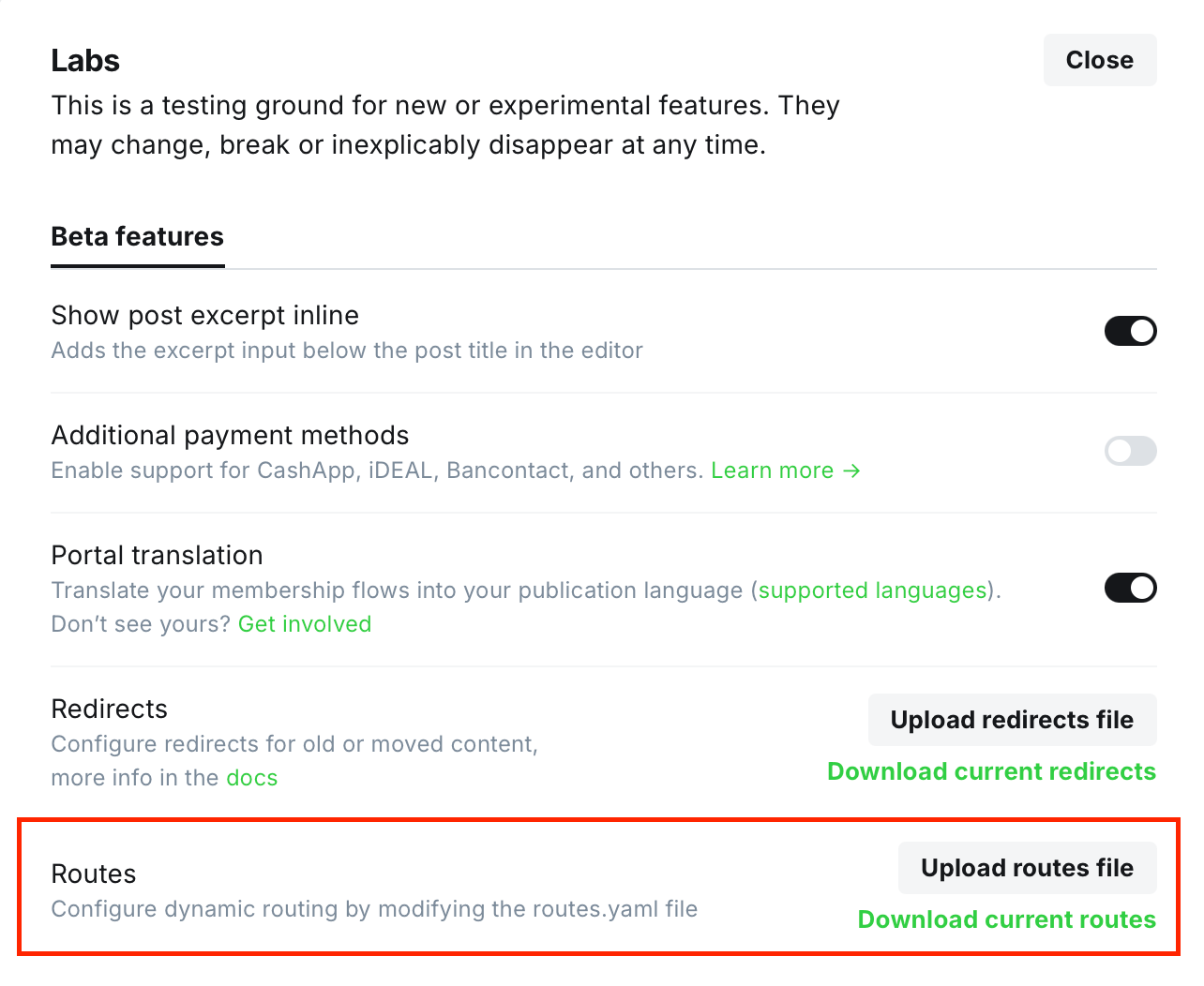
Labsin the menu on the left and chooseOpen - Click the
Upload routes filebutton and upload theroutes.yamlfile.

Homepage Setup
After you uploaded the routes.yaml file, you can configure the homepage. With this, you will be able to control exactly what you display in the hero of the homepage.
Follow these steps:
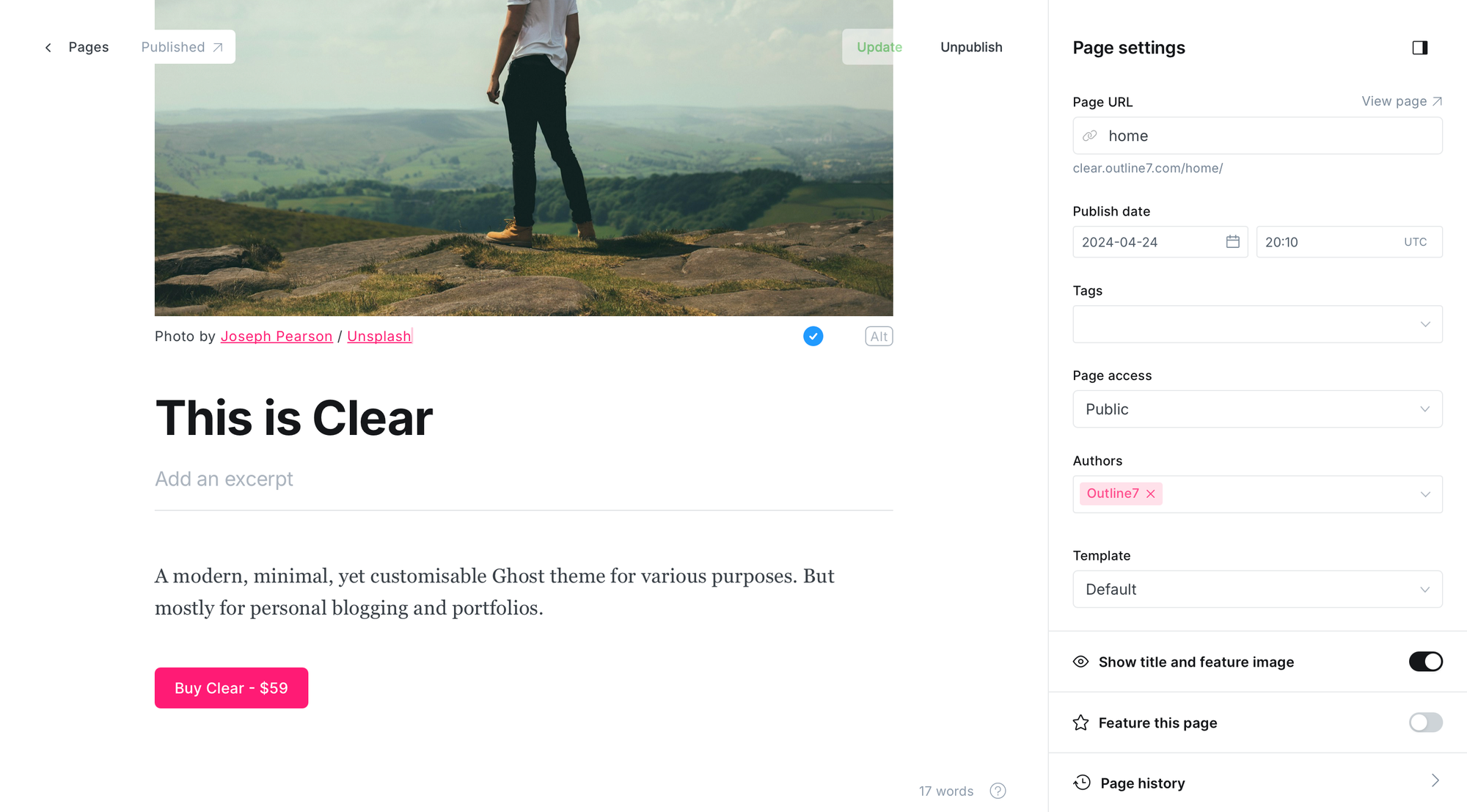
- Create a
Pageand give it a slughome(effectively, the page URL will be displayed ashttps://example.com/home) - Add a feature image and title. These are also the main elements of the homepage. They will both be displayed in the hero.
- Add content in the text editor. Anything is supported, from plain text to forms.

The rest of the homepage is configured in the theme’s custom settings. See instructions below.
Theme Options
To further customize Clear, you can make use of its custom settings. Access them by finding the Design & branding in the Ghost settings menu. Click on the customize button.
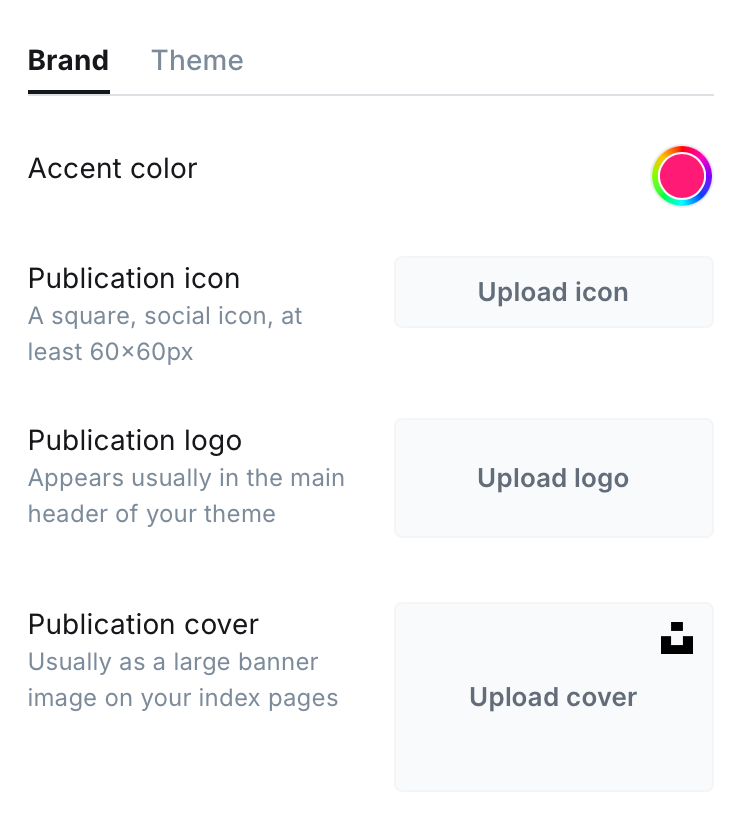
Under the Brand tab, you can set the accent color, icon, logo, and cover.

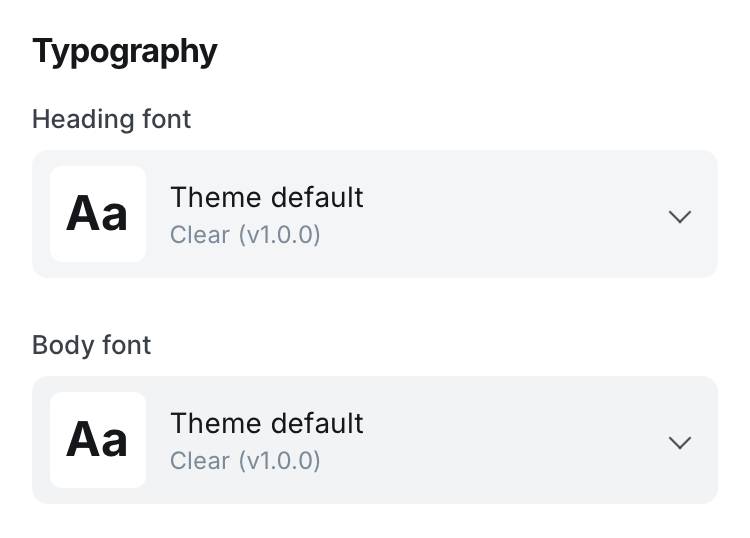
Under Typography, choose the font to your liking. Default is a sans serif for both titles and body.

Access the theme settings by clicking on the Theme tab.
Site wide
The settings under this section get applied across the whole theme.
Dark mode
Start by configuring dark mode for the theme. By default, the theme follows the mode set on the visitor’s device. Light for light mode and dark for dark mode.
If you leave this functionality on, it’s also recommended to upload a dedicated logo (named "light logo" in the custom settings) to be displayed in dark mode. If you don’t, your original logo will be displayed. And if you don’t have a logo, you don’t have to worry about it.

Images
In the next section, decide if you want the images to appear with sharp or rounded edges. This will be applied to images across the website, from cards, to posts.
With the toggle below, you can decide to show post feature images on post cards or not. This is also applied across the entire website.

Form
By default, every page on the website has a form displayed on the bottom before the footer. You can choose to hide it by toggling this setting to off.

Additionally, select a title and subtitle. The defaults can be seen above.
Social icons
In the footer, you can display your social media links as icons. This is also how the secondary navigation is used by default.
If you would like to hide the social icons and display text links instead, toggle this switch to off.

To set up the navigation and thus social icons properly, see the instructions under Navigation.
Homepage
The settings in the second section are applied only to the homepage.
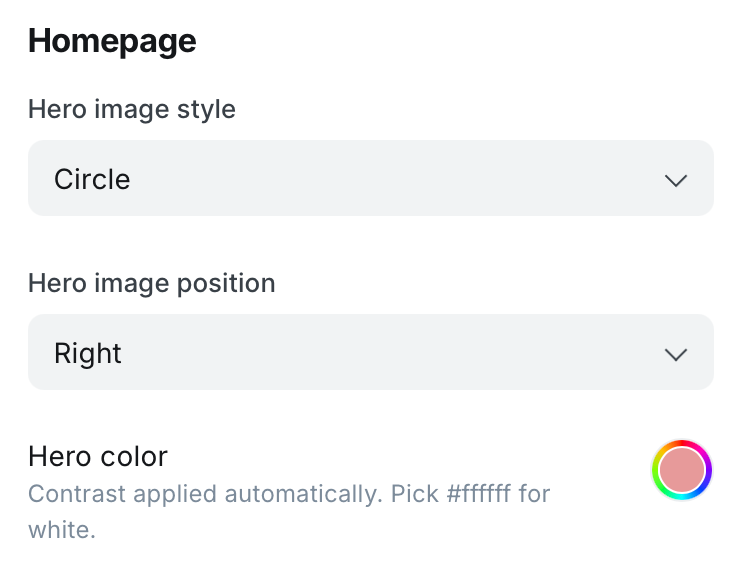
Hero
You can customize the design of the hero with the following settings:
- Hero image style: rounded, sharp, circle, hidden
- Hero image position: right, left, top
- Hero color: specify the HEX code or choose a color - the text color is automatically changed for the best contrast

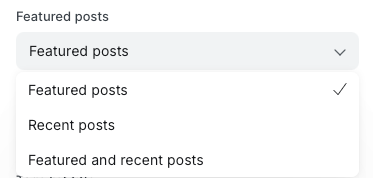
Featured posts
Next, you can decide whether you want to display the featured posts, recent posts or both. By default, the theme shows featured posts.

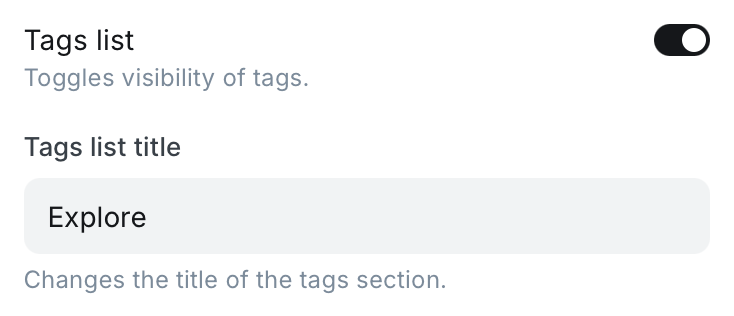
Tags list
By toggling the “Tags list” setting, you can choose whether your tags are displayed on the homepage or not. The 6 tags with the most posts are shown by default.
Additionally, you can customize the title of this section. The default is set to “Explore”.

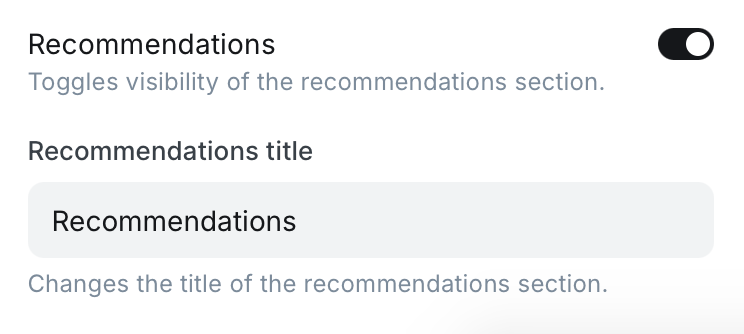
Recommendations
Finally, by toggling the recommendations setting, you can display or hide your recommendations. Additionally, you can decide to rename this section to your liking (e.g., “Projects” to show your projects).

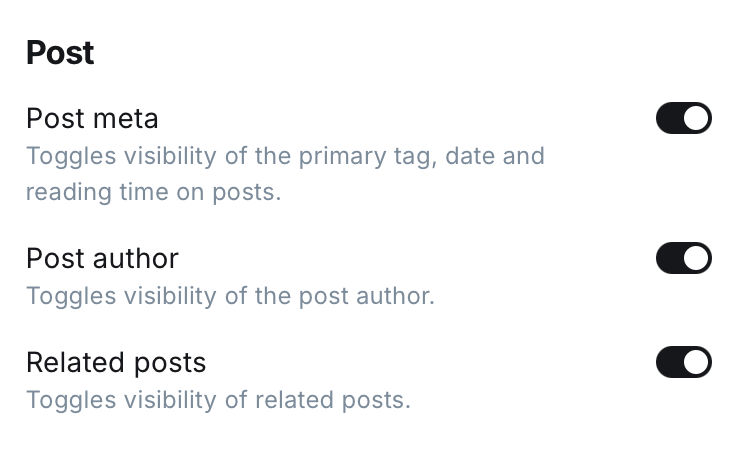
Post
This section of custom settings will only apply to your posts. They are simple:
- Post meta: shows primary tag, date, and reading time on posts.
- Post author: shows the author on all posts
- Related posts: shows related posts
All are on by default.

Navigation
There are two types of navigation that can be used in this theme - primary and secondary.
Primary navigation
Primary navigation will always show up on the top of the website. To customize it:
- Find
Navigationin the settings menu and clickCustomize - Enter the label and its link.
The navbar can show up to 5 navigation items. If there are more, they are moved to a dropdown menu on the right-hand side of the navbar.
Secondary navigation
Secondary navigation will always show up on the bottom of the website in the footer. You can either show social icons or links.
If you decide to show social icons, follow these exact rules to allow the icons to show up:
- Find
Navigationin the settings menu and click Customize. Click theSecondarytab. - Under the label, type the name of the supported social media. The name has to be uncapitalized.
- For example, if you wanted to add your Instagram profile, you would do write
instagramfor the label and provide a link. - Under link, type in the link of your profile.
Facebook and X can be added under General settings → Social accounts. The icons for X and Facebook will automatically show up in the secondary navigation, regardless if you add other items or not.
The supported social media platforms are: Behance, Discord, Flickr, GitHub, Goodreads, Instagram, LinkedIn, Mastodon, Patreon, PayPal, Pinterest, Product Hunt, Reddit, Snapchat, Soundcloud, Spotify, Strava, Telegram, TikTok, Twitch, Unsplash, Vimeo, and YouTube. The icons are provided by Fontawesome.
If you decide to show plain links, you can enter them as you would with the primary navigation.
Custom Templates
When writing a post or page, you can also choose to change its design.
- Open a post or page you wish to edit.
- Open its settings by clicking the button on the top right.
- Find
Templateand open the dropdown menu. - Choose a template

Apart from the default post template, there are 4 custom ones. They differ in the feature image position and size:
- Template 1: image is wider than the width of the content
- Template 2: the text in the post header is centered
- Template 3: the image and text in the post header are displayed side by side
- Template 4: image is hidden
Table of Contents
The table of contents is always displayed to the left of the text on the post or page. You can add it to any post or page (or any template) you like by adding the #table-of-contents internal tag:
- Navigate to the post you want to display the table of contents on.
- Open its settings.
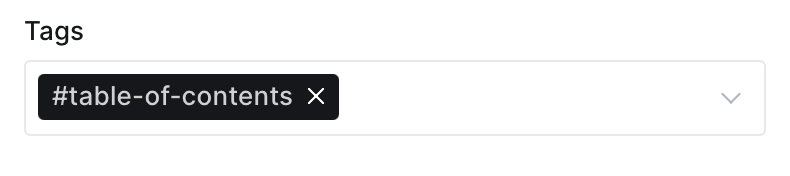
- Add a tag
#table-of-contentsin the tags section.

If you're on a desktop, the TOC on your left is how it looks like and works.
Translations
You can translate the theme from English into your language. These are the steps:
- Unzip the theme and navigate into the
localesfolder. - Duplicate the
en.jsonfile and rename it into a valid language code. For example,es.jsonfor Spanish. - Open the file in a code editor and translate the words and sentences. See example below (translated with ChatGPT). Save the file.
- Compress the theme folder and upload it to Ghost.
- In general settings under Publication language, write the same language code. For Spanish, it’s
es. This should translate the theme to Spanish.
}
"Account": "Cuenta",
"Already have an account?": "¿Ya tienes una cuenta?",
"and": "y",
"Blog": "Blog",
"Contents": "Contenidos",
"Explore": "Explorar",
"Featured": "Destacado",
"Home": "Inicio",
"Published with": "Publicado con",
"Read more": "Leer más",
"Recent": "Reciente",
"See all": "Ver todo",
"Sign in": "Iniciar sesión",
"Subscribe": "Suscribirse",
"Subscribe now": "Suscríbete ahora",
"Success! Check your email to confirm your subscription.": "¡Éxito! Revisa tu correo para confirmar tu suscripción.",
"This post is for paying subscribers only": "Esta publicación es solo para suscriptores de pago",
"This post is for subscribers on the {{tiers}} only": "Esta publicación es solo para suscriptores en los {{tiers}}",
"This post is for subscribers only": "Esta publicación es solo para suscriptores",
"Upgrade your account": "Mejora tu cuenta",
"Website": "Sitio web",
"Where do you want to go next?": "¿A dónde quieres ir ahora?"
}For a detailed tutorial, visit this Ghost page.
Customization
There are 2 ways you can customize this theme.
The first one is by adding code to the code injection section of your Ghost installation. This ensures your changes remain the same even after we update the theme.
The second one is by editing a file called custom.css, which you find in the theme folder in the assets/css. The added CSS will be automatically included in the main CSS file of the theme.
Theme Updates
We regularly update this theme based on customer feedback and when Ghost release new features. When we do, customers will get an email containing the ZIP file.
Keep in mind that any customization you do to your theme files will not be updated when we release a new version. You’ll have to do that yourself.
Hosting
We recommend hosting your website with Ghost. You’ll need at least the Creator plan to host a custom theme like this one.

